Простая форма обратной связи.

Часть-1.
Прежде чем начнем разговор, о создании формы обратной связи, сразу хотелось бы отметить следующее. Несмотря на то что, в большей степени код для формы, пишется на HTML, и её оформление создаётся с помощью CSS, то главным здесь остается PHP. Именно PHP, позволяет обрабатывать данные, предавая их на почтовый сервис для дальнейшей отправки. Ф форме которую мы будем создавать, PHP не смотря на свой маленький размер кода, является главным и необходимым, но сначала HTML.
HTML - код формы обратной связи.
Изначально нам надо понять, что должна иметь в себе форма обратной связи. Это имя пользователя, его адрес (email), для связи с ним и текстовое поле, в которой он сможет изложить суть своего вопроса, или предложения. Такой код будет выгладить следующим образом:
<form action="formdata.php" method="POST" name="form">
<p><label>Ваше имя: * <input type="text" name="name" required="required" size="23" maxlength="20"></label></p>
<p><label>Ваш Email:* <input type="email" name="email" required="required" size="23" maxlength="20"></label></p>
<p><label for="text">Введите текст:</label></p>
<p><textarea name="text" cols="30" rows="10" id="text"></textarea></p>
<p><input type="reset" name="reset" value="Сброс">
<input type="submit" name="submit" value="Отправить"></p>
</form>
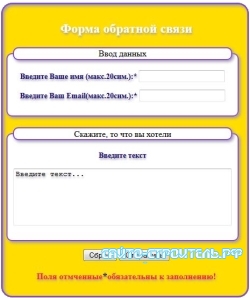
И если мы посмотрим, наш код через браузер, то увидим следующее:
Рисунок №1,
Как видим форма имеет простой вид , без всякого стилевого оформления, но тем не менее она отвечает всем требованиям которые ей необходимы. А теперь разберём порядку что здесь и для чего. Первым делом нам надо задать путь к файлу обработчику, делаем это с помощью вот такой строки:
<form action="formdata.php" method="POST" name="form">Здесь мы говорим браузеру, что перед ним форма, используя парный тег, <form></form>, но сразу мы его не закрываем, а указываем путь к файлу PHP, вот так action="formdata.php", где formdata.php и есть сам файл. Дальше указываем ему метод обработки, method="POST", один из двух, так как существует ещё и метод GET, но мы не будем его использовать. И последним задаём имя формы name="form", она может быть любой на ваше усмотрения, если у вас в последствии будет не одна форма ( например form1, form2, и так далее). То есть, таким образом, мы создали открывающий тег формы, а закрывающий используем по завершению всего кода.
Строка для ввода имени:
<p><label>Ваше имя: * <input type="text" name="name" required="required" size="23" maxlength="20"></label></p>Вся строка заключена в парный тег <p></p>, как простой абзац, здесь нет нечего сложного. Затем мы видим парный тег <label></label>, его использование не обязательно, он дает возможность, при клике на надпись «Имя пользователя», появится прямому слешу в окне для ввода, за который и отвечает тег <input> (ввод), то есть, то самое поле, где и будет вводить свои данные пользователь. Внутри тега input, мы указываем тип поля type="text", который сообщает браузеру, что это обычный текст. Дальше указываем имя поля name="name" (имя=”имя”), а строкой required="required" мы сообщаем браузеру, что данное поле обязательно для заполнения. Если поле не будет заполнено, браузер не произведёт соединение с обработчиком и выдаст пользователю, предупреждение об обязательном заполнение поля в котором мы указали required="required" . Следующим пунктом идёт размер ширины формы, который обусловливается вот так size="23" , где size (размер), а значение в кавычках определяет ширину. И завершается всё это вот таким параметром maxlength="20" (максимальная длинна), который не обязателен в использование, он создаёт лишь ограничение на ввод символов в данную форму, в нашем случае 20.
Поле для ввода адреса электронной почты.
<p><label>Ваш Email:* <input type="email" name="email" required="required" size="23" maxlength="20"></label></p>Это поле не чем не не отличается от предыдущего, за исключением, названия «Ваш Email:*» и имя самой формы name="email", которое изменять нельзя.
Текстовая область.
<p><label for="text">Введите текст:</label></p>
<p><textarea name="text" cols="30" rows="10" id="text"></textarea></p>
Если в текстовой области мы также хотим использовать тег <label>, то сначала мы указываем идентификатор в самом текстовом поле, за который отвечает парный тег < textarea></ textarea>, вот так id="text", а дальше при помощи тега for, указываем его for="text". Также говорим браузеру, что это текстовая область name="text" и задаём её ширину и высоту, делается это при помощи двух тегов cols и rows. Где cols ширина, в данном случае 30, а rows количество строк, например как сейчас 10. Ну вот, пожалуй, и все тестовое поле готово.
Кнопка «Сброс».
<input type="reset" name="reset" value="Сброс">Эта функция предназначается для очистки, всего того что ввёл пользователь и возвращает все поля формы в исходное состояние. Тег type="reset", означает тип поля сброс, дальше также идёт имя поля, name="reset" и надпись на самой кнопки value="Сброс".
Кнопка отправить.
<input type="submit" name="submit" value="Отправить">Ну и завершает форму кнопка отправки данных. Здесь всё тоже, что и в кнопке сброса, меняем только тип и имя "submit", и надпись на самой кнопки «Отправить».
Пожалуй, на этом завершим, первую часть создания «Формы обратной связи» и в следующий раз мы поговорим, о том какие ещё элементы можно добавить к этой форме.
До встречи в следующем уроке «Простая форма обратной связи. Часть-2»!

Комментарии 1
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.