Простая форма обратной связи. Часть-2.

Часть-2.
На предыдущем занятие мы создали поля формы обратной связи, с кнопками очистить и отправить. Сегодня поговорим о том ка немного приукрасить нашу форму. Для красивого оформления всех форм используются свои теги, и одним из них является парный тег <fieldset></fieldset>. Он позволяет заключить отдельные участки формы, в блок, а при добавлении парного тега <legend></legend> задать имя области определённого участка. Обратите внимание на следующий код:
<fieldset>
<legend>Ввод данных</legend>
<p><label>Ваше имя: * <input type="text" name="name" required="required" size="23" maxlength="20"></label></p>
<p><label>Ваш Email:* <input type="email" name="email" required="required" size="23" maxlength="20"></label></p>
</fieldset>
<fieldset>
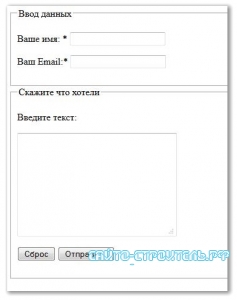
В данном случае я заключил в тег <fieldset>, поля ввода имени и адреса почты, затем добавил тег <legend> и дал имя области «Ввод данных». Тоже самое, я сделал и с полем для ввода текста, только при этом захватил и наши кнопки. Получилось вот что:
Рисунок №1.
Как видим наша форма, разделилась на два блока, с врезанной надписью, но при этом поля блоков растянулись на всю страницу. Здесь нечего не поделаешь, понадобится CSS. Сейчас мы создадим файл CSS и пропишем несколько правил, что бы подкорректировать нашу форму. Но для начала поместим её в HTML документ, где между тегами пропишем, подключения файла CSS. На данном этапе я не буду демонстрировать весь код, его вы сможете посмотреть, в последнем уроке по созданию формы обратной связи, и скачать исходники. Сейчас мы просто разберём основные моменты. И так между тегами <head> создаём строку подключения, которая выглядит вот так:
<link rel="stylesheet" type="text/css" href="style.css">Где href="style.css" и есть путь к нашему файлу. Создаём пустой фаил style.css и кладём его в папку с нашим файлом формы. Далее вставляем туда вот такой код CSS, который я подготовил заранее, и сохраняем его:
.forma{
text-align: center;
width:450px;
border: 3px solid #8047E2;
border-radius:20px;
padding: 10px 0px 10px 5px;
box-shadow: 3px 3px 5px #A298AC, 3px 3px 5px #A298AC inset;
}
Здесь мы видим, что содержимое текста, по центру, ширина всего блока 450рх, простой бордюр толщиной 3рх, имеющий цвет, затем правила для закругления углов бордюра, отступы от краёв блока и тень бордюра. Теперь что бы все это заработало нам надо заключить нашу форму в следующий код:
<form action="formdata.php" method="POST" name="form">
<div class="forma">
Здесь вся остальная часть формы.
</div>
</form>
Надеюсь понятно, сохраняем и смотрим в браузере, что у нас получилось.
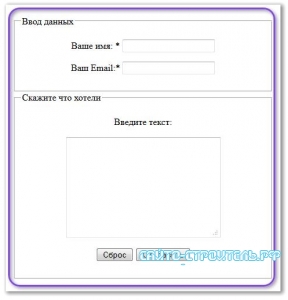
Рисунок №2.
То есть мы видим, что при использовании небольшого правила CSS наша форма уже приняла более приятный вид. Дальше теперь все зависит только от CSS правил. Поскольку данный урок не делает основного упора, на стилевое оформление, мы не будем его продолжать, но как я уже сказал, по завершению всех уроков вы сможете скачать исходники, где будет файл CSS ко всей форме, с подробными комментариями к каждому правилу. И тогда вы сможете посмотреть поэкспериментировать и создать что то своё.
На следующем занятие мы создадим файл PHP обработчик и завершим создание нашей формы.
До встречи в следующем уроке «Простая форма обратной связи. Часть-3».


Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.