Закруглённые края блока CSS.

Сегодня мы поговорим о том, как создать красивый блок, с закруглёнными краями, при помощи CSS.
Здесь мы будем использовать два блока, а значит, пропишем два стилевых класса. Первый класс назовем «block», а второй «block1». Не создавая отдельного файла css, и минуя подключения, пропишем их прямо между тегами «head», не забыв указать браузеру, что это стили.
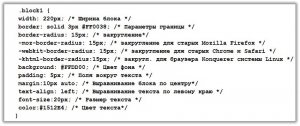
<style type="text/css">здесь css </style>Рисунок №1.
И так на рисунке №1, мы видим стилевой класс, для первого блока, разберём его по порядку. Вначале мы указываем ширину нашему блоку, в данном случае width:250px; , затем задаём цвет фона блока background: #AEE4D7; ну а теперь бордюр border: 5px double #1512E4;, здесь мы сразу указали толщину 5 пикселей, дублирующий бордюр (можно использовать любой, например: Solid, Dotted и так далее) и наконец, указали цвет. Теперь делаем закругление и прописываем, правило которое браузер должен понять border-radius: 15px; , где 15 пикселей это радиус закругления. Для того что бы избежать непонимания со стороны старых версий браузеров, или тугодумов, для них мы дублируем это правило указав лишь в начале именно для кого и к кому мы обращаемся. Вот, пожалуй, и все первый блок готов.
Рисунок №2.
Теперь переходим ко второму блоку «block1», здесь практический то определённого момента все то же самое, только меняем ширину, правила бордюра и цвет фона. Дальше задаём отступ текста от краёв «padding: 5px;», а значением «margin:10px auto;», задаём равномерный отступ внутреннего блока от основного. Указываем выравнивание текста по левому краю «text-align: left;», размер текста «font-size:20px;», и цвет текста «color:#1512E4;».
Ну вот, пожалуй и все со стилевым оформлением, теперь нам надо взять текст и вставить его в тело нашей страницы, между тегами «<body>», там где мы хотим. Делаем это так:
<div class="block">
<div class="block1">
Здесь какой-то ваш текст!!!
</div>
</div>
Если все правильно сделали, то должно получиться как на рисунке №3.
Рисунок №3.
А дальше можете поэкспериментировать, поменять виды бордюров, цвет фонов, текста, размеры и так далее. В дальнейшем мы ещё вернёмся к этому блоку, хотя бы для того что бы попробовать сделать, градиент фона или картинку, добавить тень, вставить видеоплеер и так далее.
Посмотреть рабочий пример и скопировать готовый блок вы можете, сделав клик по ссылке приведённой ниже.



Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.