Понятия слова «Теги». Основные теги в HTML.

Каким браузером вы пользуетесь, Google Chrome, Internet Explorer, Mozilla Firefox, или Opera? В прочем это не важно. Все они программы для чтения и отображения веб документа, а точнее то, что вы видите на экранах своих мониторов. Открывая любое печатное издания книгу, или газету мы чётко видим своим глазом абзацы, колонки, фото, цвет текста, в общем, всё визуальное оформление таким, какое оно есть. Но браузер это робот, которому необходимо понять, как отображать, показывать нам то, что мы видим и если мы обычным языком попробуем ему сказать что фразу «Привет Мир», надо отобразить жирным курсивом, или красным цветом, то он нас не поймёт. Именно для этого и были придуман язык гипертекстовой разметки HTML, с его набором различных тегов и атрибутов к ним.
Теги.
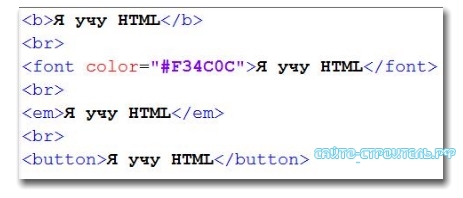
Слово «Тег» происходит от английского «tag» (дескриптор). Дескриптор, это элемент языка, в разметки гипертекста HTML. Что бы легче понять, как это работает, давайте проведём не большой эксперимент и напишем несколько раз фразу «Я учу HTML».
Рисунок 1.

На рисунке №1, мы видим четыре варианта нашей фразы. Сначала она выделена полужирным текстом, затем красным цветом, далее наклонным курсивом и наконец, наш текст стал просто кнопкой. Но как это браузер смог понять? Для этого давайте посмотрим и разберём его исходный код.
Рисунок 2.

На рисунке №2 мы видим, что в первом случае между фразой присутствует парный тег
<b></b>(от английского bold, полужирный). В который, заключив нашу фразу «Я учу HTML» мы получили полужирный текст.
Далее мы видим что фраза «Я учу HTML» стала красного текста, это потому что мы использовали тег
<font>(от английского шрифт) и указали цвет (color) код которого #F34C0C (в данном случае имеет красный оттенок).
Затем наш текст покосило вправо, то есть курсив стал наклонным, это произошло, потому что мы использовали парный тег <em></em> (от английского emphasis-акцент).
И наконец, при помощи тега
<button></button>(от английского button-кнопка), мы сделали его просто кнопкой.
Как вы заметили, между строками мы использовали тег
<br>(от английского break-ломать, разрыв), это дало нам возможность написать каждую фразу с новой строки. То есть тег позволяет начать новый абзац, строку при этом не требуется парный закрывающий тег
</br>.
Вот таким образом наши поисковые машины (браузеры), способны читать ту информацию, которую мы хоти передать через них. В таблицах ниже приведены основные теги, которые используются более часто при написании веб страниц в формате HTML. Данные таблицы используются всего лишь как шпаргалки и при необходимости со временем обновляются и дополняются.
- Основные теги документа HTML.
- Теги документа и мета-теги.
- Атрибуты тела документа (для тега <BODY>).
- Теги формата и стиля текста.
- Теги форматирования и управления текстом.
- Гиперссылки и их атрибуты.
- Теги графики, графические элементы.
- Таблицы и их атрибуты.
- Фреймы и их атрибуты.
- Ифрейм и и атрибуты.
- Формы.
Основные теги документа HTML.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <html> | Указывает программе просмотра страниц что это HTML документ. | </html> |
| <head> | Определяет место, где помещается различная информация не отображаемая в теле документа. Здесь | </head> |
| <body> | Определяет видимую часть документа | </body> |
Теги документа мета-теги.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <base href="www.?"> | Указание браузеру от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью) | -//- |
| <base target="?"> | Указание браузеру от какого базового окна в котором открываются все ссылки (кроме ссылок с отдельным указанием данного параметра) | -//- |
| <meta name="allow-search" content="?"> | Указание для поисковых роботов как следует сканировать данную страницу | -//- |
| <meta http-equiv="distribution" content="?" | Указание для поисковых роботов относится ли данная страница к мировым | -//- |
| <meta name="robots" content="?"> | Указание для поисковых роботов как следует сканировать данную страницу | -//- |
| <meta name="author" content="?"> | Указание автора странички | -//- |
| <meta name="keywords" content="?"> | Описание содержащийся информации (для поисковых машин) | -//- |
| <meta http-eguiv="content-type" content="text/plain;churset="?"> | Указание браузеру в какой кодировке следует подгружать страницу (Window-1251, KOI8-R, KOI8-U, ISO-8859-5, UTF-8, UTF-16 и д.р.) | -//- |
| <meta name="description" content="?"> | Ключевые слова странички (для поисковых машин) | -//- |
| <title></title> | Помещает название документа в оглавление программы просмотра страниц | -//- |
Атрибуты тела документа (для тега <BODY>).
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <body bgcolor="?"> | Устанавливает цвет фона документа, используя значение цвета в виде RRGGBB - пример: FF0000 - красный цвет. | </body> |
| <body text="?"> | Устанавливает цвет текста документа, используя значение цвета в виде RRGGBB - пример: 000000 - черный цвет. | </body> |
| <body link="?"> | Устанавливает цвет гиперссылок, используя значение цвета в виде RRGGBB - пример: 00FF00 - зеленый цвет. | </body> |
| <body vlink="?"> | Устанавливает цвет гиперссылок, на которых вы уже побывали, используя значение цвета в виде RRGGBB - пример: 333333 - серый цвет. | </body> |
| <body alink="?"> | Устанавливает цвет гиперссылок при нажати | </body> |
Теги формата и стиля текста.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <pre> | Обрамляет предварительно отформатированный текст. | </pre> |
| <h1> | Создает самый большой заголовок | </h1> |
|
<h2>, <h3>, <h4>, <h5>, |
Создает заголовоки промежуточных размеров | </h2>, </h3>,</h4>,</h5> |
| <h6> | Создает самый маленький заголовок | </h6> |
| <b> | Создает жирый текст (нерекомендованный) | </b> |
| <i> | Создает наклонный текст (нерекомендованный) | </i> |
| <kbd> | Создает текст - имитирующий стиль печатной машинки. (рекомендованный) | </kbd> |
| <var></var> | Название переменных отображается курсивом | </var> |
| <address> | Отображается курсивом в виде отдельного абзаца | </address> |
| <em> | Наклонный текст (воспринимается посковыми роботами как выделение) | </em> |
| <strong> | Жирный текст (воспринимается посковыми роботами, как особо сильное выделение) | </strong> |
| <font size="?"> | Устанавливает размер текста в пределах от 1 до 7. | </font> |
| <font color="?"> | Устанавливает цвет текста, используя значение цвета в виде RRGGBB. | </font> |
Теги форматирования и управления текстом.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <p> | Создает новый параграф | </p> |
| <p align="?"> | Выравнивает параграф относительно одной из сторон документа, значения: left, right, justify или center | </p> |
| <nobr> | Запрещает перевод строки. | -//- |
| <wbr> | Указывает где разбивать строку для переноса при необходимости. | -//- |
| <br> | Вставляет перевод строки. | -//- |
| <blockquote> | Создает отступы с обеих сторон текста. | </blockquote> |
| <dl> | Создает список определений. | </dl> |
| <dt> | Определяет каждый из терминов списка | -//- |
| <dd> | Описывает каждое определение | -//- |
| <ol> | Создает нумерованный список | </ol> |
| <li> | Определяет каждый элемент списка и присваивает номер | </ul> |
| <ul> | Создает ненумерованный список | |
| <div align="?"> | Важный тег используемый для форматирования больших блоков текста HTML документа, также используется в таблицах стилей | </div> |
Гиперссылки и их атрибуты.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <a href="URL"> | Создает гиперссылку на другие сайты. | </a> |
| <atarget="?"> |
Указывает в каком окне открывать гиперссылку. -------------------- При использовании фреймов и вложенных фреймов значением может выступать имя фрейма или вложенной сетки фреймов, приэтом страница откроется в указаной части окна. |
</a> |
| <a href="NAME"> | Создает гиперссылку на другую страницу. | </a> |
| <a href="mailto:EMAIL"> | Создает гиперссылку вызова почтовой программы для написания письма по указанному адресу. | </a> |
| <a href="#name"> | Создает гиперссылку на метку текущей страници. | </a> |
| <a name="name"> | Отмечает часть текста, как метку для гипперссылок на странице. | </a> |
| <a href="NAME#name"> | Создает гиперссылку на метку другой страници. | </a> |
Теги графики, графические элементы.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <img src="name"> | Добавляет изображение в HTML документ | |
| <img src="name" align="?"> | Выравнивает изображение к одной из сторон документа, принимает значения: left, right, center; bottom, top, middle | -//- |
| <img src="name" border="?"> | Устанавливает толщину рамки вокруг изображения | -//- |
| <img src="name" vspase="?"> | Устанавливает поля сверху и снизу | -//- |
| <img src="name" hspase="?"> | Устанавливает поля сбоков | -//- |
| <img src="name" alt="?"> | Всплывающая подсказка при наведении на имедж | -//- |
| <hr size="?"> | Устанавливает высоту (толщину) линии | -//- |
| <hr width="?"> | Устанавливает ширину линии, можно указать ширину в пикселах или процентах. | -//- |
| <hr noshade> | Создает линию без тени. | -//- |
| <hr color="?"> | Задает линии определенный цвет. Значение RRGGBB. | -//- |
Таблицы и их атрибуты.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <table> | Создает таблицу. | </table> |
| <tr> | Определяет строку в таблице. | </tr> |
| <td> | Определяет отдельную ячейку в таблице. | </td> |
| <th> | Определяет заголовок таблицы (нормальная ячейка с отцентрованным жирным текстом) | </th> |
| <caption> | Определяет подпись таблицы | </caption> |
| <table border="#"> | Задает толщину рамки таблицы. | </table> |
| <table cellspacing="#"> | Задает расстояние между ячейками таблицы. | </table> |
| <table cellpadding="#"> | Задает расстояние между содержимым ячейки и ее рамкой. | </table> |
| <table width="#"> | Устанавливает ширину таблицы в пикселах или процентах от ширины документа. | </table> |
| <table height="#"> | Устанавливает высоту таблицы в пикселах или процентах от высоты документа. | </table> |
| <tr align="?"> или <td align="?"> | Устанавливает выравнивание ячеек в таблице, принимает значения: left, center, или right. | </tr> |
| <tr valign="?"> или <td valign="?"> | Устанавливает вертикальное выравнивание для ячеек таблицы, принимает значения : top, middle, или bottom. | </tr> |
| <td colspan="#"> | Указывает кол-во столбцев, которое объединено в одной ячейке. (по умолчанию=1) | </td> |
| <td rowspan="#"> | Указывает кол-во строк, которое объединено в одной ячейке. (по умолчанию=1) | </td> |
| <td nowrap> | Не позволяет программе просмотра делать перевод строки в ячейке таблицы. | </td> |
| <td width="#"> | Устанавливает ширину ячейки в пикселах или процентах от ширины таблицы (ячейки одного столбца не могут иметь разную ширину) | </td> |
| <td height="#"> | Устанавливает высоту ячейки в пикселах или процентах от высоты таблици (ячейки одной строки не могут иметь разную высоту). | </td> |
Фреймы и их атрибуты.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <frameset> | Предваряет тег <body> в документе, содержащем фреймы; | </frameset> |
| <frameset rows="value,value"> | Определяет строки в таблице фреймов, высота которых определена кол-вом пикселов или в процентном соотношении к высоте таблицы фреймов. | </frameset> |
| <frameset cols="value,value"> | Определяет столбцы в таблице фреймов, ширина которых определена кол-вом пикселов или в процентном соотношении к ширине таблицы фреймов. | </frameset> |
| <frame> | Определяет единичный фрейм или область в таблице фреймов. | </frame> |
| <noframes> | Определяет, что будет показано в окне браузера, если он не поддерживает фреймы. Атрибуты фреймов |
</noframes> |
| <frame src="URL"> | Определяет какой из HTML документов будет показан во фрейме. | </frame> |
| <frame name="name"> | Указывает Имя фрейма или области, что позволяет перенаправлять информацию в этот фрейм или область из других фреймов. | </frame> |
| <frame marginwidth="#"> | Определяет величину отступов по левому и правому краям в нутрь фрейма; должно быть равно или больше 1. | </frame> |
| <frame marginheight="#"> | Определяет величину отступов по верхнему и нижнему краям в нутрь фрейма; должно быть равно или больше 1. | </frame> |
| <frame scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки во фрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto. | </frame> |
Ифрейм и и атрибуты.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <iframe> | Создает контейнер, который может содержать любые элементы. Остальные элементы обтекают этот контейнер. | </iframe> |
| <iframe src="URL"> | Определяет какой из HTML документов будет показан в ифрейме. | </iframe> |
| <iframe name="name"> | Указывает Имя ифрейма, что позволяет перенаправлять информацию в этот ифрейм . | </iframe> |
| <iframe vspase="?"> | Устанавливает поля сверху и снизу с наружи от ифрейма | </iframe> |
| <iframe hspase="?"> | Устанавливает поля сбоков с наружи от ифрейма | </iframe> |
| <iframe marginwidth="#"> | Определяет величину отступов по левому и правому краям в нутрь ифрейма; должно быть равно или больше 1. | </iframe> |
| <iframe marginheight="#"> | Определяет величину отступов по верхнему и нижнему краям в нутрь ифрейма; должно быть равно или больше 1. | </iframe> |
| <iframe scrolling=VALUE> | Указывает будет-ли выводится линейка прокрутки в ифрейме; значение value может быть "yes," "no," или "auto". Значение по умолчанию для обычных документов - auto. | </iframe> |
| <iframe width="#"> | Определяет ширину ифрейма | </iframe> |
| <iframe height="#"> | Определяет высоту ифрейма; | </iframe> |
| <iframe title="?"> | Текст всплывающей подсказки | </iframe> |
Формы.
| Теги | Краткое описание и назначение | Закрывающий, или парный тег |
| <form> | Создает формы | </form> |
| <select multiple name="NAME" size="?"> | Создает скролируемое меню. Size устанавливает кол-во пунктов меню, которое будет показано на экране, остальные будут доступны при использовании прокрутки. | </select> |
| <option> | Указывает каждый отдельный элемент меню | </option> |
| <select name="NAME"> | Создает ниспадающее меню | </select> |
| <textarea name="NAME" cols=40 rows=8> | Создает окно для ввода текста. Columns указывает ширину окна; rows указывает его высоту. | </textarea> |
| <input type="checkbox" name="NAME"> | Создает checkbox. | -//- |
| <input type="radio" name="NAME" value="x"> | Создает radio кнопку. | -//- |
| <input type=text name="foo" size=20> | Создает строку для ввода текста. Параметром Size указывается |
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.