Простая вёрстка в HTML. Урок №2.

<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Простая вёрстка в HTML</title>
</head>
<body>
<center><h1>Hello world!</h1></center>
</body>
</html>Перед нами обычный код пустой HTML шаблон (HyperText Markup Language — «язык гипертекстовой разметки» англ.), с одной лишь надписью «Hello world!» Или «Привет Мир!». Если открыть эту страницу в браузере, то из всего кода мы увидим только эту надпись. Зачем тогда все остальное скажете вы? Если браузер видит только это? Именно это мы и постараемся, а точнее и разберём с вами в этом уроке. Что бы нам с вами было легче продолжать наше обучение, предлагаю сделать следующее. На рабочем столе создайте папку и назовите её, к примеру «Простая вёрстка в HTML». Теперь скопируйте вышеуказанный код, откройте наш редактор «Notepad++», и в пустой (new) документ вставьте его. Далее откройте пункт меню «Файл», выберете сохранить, или сохранить как. Найдите вашу ново созданную папку «Простая вёрстка в HTML», откройте её, в поле «Имя файла» впишите «index», без кавычек, а в поле тип файла выбрейте «html» и нажмите сохранить.
Рисунок №1.
Как видим наш, код приобрёл цвет, значит, сделали все правильно. Теперь откройте пункт меню «Запуск», из выпадающего списка выбрейте браузер, которым вы хотите открыть файл, например «Firefox».
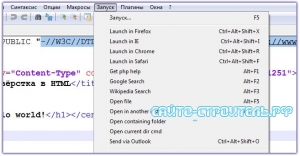
Рисунок №2.
В открывшемся окне мы увидим, ту самую надпись «Hello world!». А теперь давайте разберем, по порядку, что и как происходит и для чего столько лишнего кода.
Что видит браузер?
Стоит помнить, что любой из браузеров, это не просто поисковая машина, в первую очередь, это робот, а точнее программа. И как любой робот или программа, наши создания не понимают простого человеческого языка, для того что бы выполнить определённое действия, ей необходимо прочесть код, запустить определенный алгоритм и уж потом отобразить, то что мы от неё хотим.
В самом начале нашей страницы, мы видим вот такой код: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">. Это так называемый элемент “DOCTYPE”, который говорит браузеру, какой документ и с каким расширением ему предстоит прочесть. Более подробную информацию прочтите здесь
Далее мы видим открывающийся, парный тег <html>, он предупреждает наш браузер, о начале открытия документа, написанного на данном языке, по завершению кода тег будет закрыт </html>.
Следующим у нас идёт парный тег <head> (от англ. Голова, руководитель). Как было сказано это парный тег и поэтому он имеет свойства закрываться </head>. Согласно переводу, этот тег соответствует своему названию, поскольку он образует некий контейнер, с указаниями для браузера, и содержимом станицы, или для целого сайта. Так, например мы видим мета-тег <meta http-equiv="Content-Type" content="text/html; charset=windows-1251">, который говорит браузеру, какую кодировку мы используем на данной странице, что бы тот понимал, как её отображать, в нашем случае это русская кодировка windows-1251. В дальнейшем мы с вами ещё будем использовать, некоторые мета-теги, для ключевых слов, описания сайта, подключение стилей и так далее, а пока пойдем дальше. Как правило, между тегами <head> хранится информация, которая не видна простому посетителю сайта, но некоторые элементы он все же отображает. В нашем случае мы видим некий парный тег <title>, что в переводе с английского означает «название». И действительно, между этим тегом мы прописываем название страницы, или имя (не доменное) сайта, которое пользователь видит в открывшийся вкладке.
Следующим этапом нашей странички мы видим парный тег <body>. Body, в переводе с английского означает «тело», или «основная часть», именно здесь и находится вся та информация, которую мы хотим показать пользователю. Для примера я вставил между тегами <body>, надпись Hello world! И она становится видимой при запуске страницы в браузере. По умолчанию если надпись не чем не обозначена, браузер отобразит её в левом углу и со стандартным размером шрифта (16 px). Но в данном случае, наша надпись заключена в парный тег <h1>? Который говорит браузеру, что это заголовок, этот тег является самым большим из стандартных заголовков, его следует использовать только при оглавление и не просто использовать, а использовать обязательно. Если размеры оглавления будут портить дизайн вашей странички, то их можно уменьшить, как это сделать мы ещё поговорим, но оглавление должно быть заключено только, в тег <h1>, это прихоть поисковых систем и роботов, от которых в дальнейшем зависит индексация вашего веб ресурса и его продвижение. Ну а дальше я захотел вывести надпись по центру страницы и заключил все это дело в парный тег <center> который и без перевода говорит о своем назначение, то есть отображать содержимое по центру.
Пожалуй, на этом все сегодняшний урок закончен, в следующем уроки мы начнем подготовку к созданию каркаса нашей странички. И так до встречи в следующем уроке «Простая вёрстка в HTML. Урок №3».


Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.