Простая вёрстка в HTML. Урок №13

Главная страница и её контент.
Приветствую вас дорогие читатели моего блога! В связи с большой нехваткой времени, давненько не писал нечего новенького, но в ближайшее время я компенсирую этот пробел!
И так продолжаем тему «Простая вёрстка в HTML», и сегодня мы с вами начнём заполнять страницы нашего сайта. Начнем, как полагается с главной. Как я говорил ранее, для понимания мы создаём некий сайт продукции, или сайт визитку компании. Поэтому здесь очень важно знать, что же пользователь должен видеть на главной странице нашего сайта? Конечно же это описание, того чем занимается наш ресурс, или компания, то есть основная деятельность и работа. Я не буду описывать конкретно, как должно выглядеть описание, поскольку буду использовать для визуализации сгенерированный текст, на английском языке, дабы показать только внешнее оформление главной страницы. Но изложу основные пункты правил.
Правила описания ресурса, или главной страницы.
- Заголовок (короткий, объясняющий суть, не сильно яркий, но при этом выделяющийся от общего контента).
- Абзацы (каждый абзац поэтапно описывает деятельность сайта, или компании, количество слов не более 100-150 символов).
- Подпись (как правило, располагается внизу слева под статьёй, или описанием, неплохо смотрится наклонный курсив текста).
Наполняем главную страницу контентом.
И так вы подготовили текст описания и для начала нам необходимо вставить его в главную, а точнее страницу index.html, в то место где у нас находится вот этот код:
<td class="td4">
Блок контента
</td>
Вместо блок контента, мы должны вставить текст, но поскольку нам придётся работать с его оформлением давайте сразу, создадим для него блок с указанием на стили, которые мы создадим позднее.
Блочный элемент <div>
Блочный элемент <div>, это парный контейнер, который по своей сути заменят таблицы. Его очень удобно использовать, разбивая каждые участки страницы сайта, на отдельные блоки. При этом прописав необходимые правила CSS для каждого из них. В нашем случае это будет выглядеть так:
<td class="td4">
<div class="frontpage">
Здесь наш текст.....
</div>
</td>
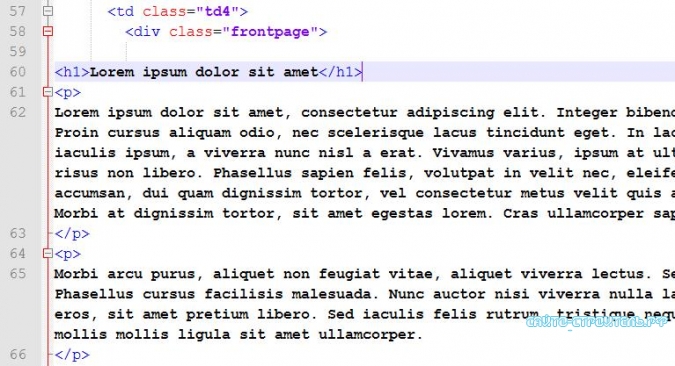
То есть мы поместили наш блок с контентом, в таблицу контента и обозначили его как «frontpage» или стиль для, содержимого главной страницы. Заранее выделив заголовок тегом «<h1>» и разбив на абзацы, помещаем наш тест.
Рисунок №1.
Идём к визуальному просмотру и видим, вроде всё не так уж плохо, теперь будем оформлять, начнём с заголовка.
Оформляем тег H1
Поскольку все заголовки на сайте должны выглядеть, одинаково (таковы правила оформления и дизайна веб ресурсов), то предлагаю сразу создать правила селектора тегов, для H1. Прописываем их в самом начале нашего файла css где не будь вверху вот так:
h1{
font-family: Helvetica, Verdana, Tahoma,Arial,;
font-size: 22px;
color: #5656BE;
border-bottom: 1px solid #121AF0;
width: 80%;
margin: auto;
text-align: center;
}
Здесь мы сразу видим, указание нескольких шрифтов, для контента, в нашем случае четыре. Но это не означает, что все четыре шрифта будут отображаться сразу. Действует это следующим образом, браузер видит указание в файле css шрифт «Helvetica» и начинает его искать у пользователя на локальной машине (компьютер), если он не находит его, ищет следующий по списку, в данном примере «Verdana» и так пока не найдёт. Если же браузер не находит не один из перечисленных шрифтов, то он отобразит главный шрифт для данного тега который установлен в его программе по умолчанию.
Следующим этапом мы указываем размер текста, его цвет и для полноты ощущений делаем не подчеркивание, а пускаем линию снизу, в нашем случае это:
border-bottom: 1px solid #121AF0;Также указываем ширину в процентах 80% что бы наша полоска не касалась краёв, делаем автоматический отступ и указываем расположения текста по центру. Должно получиться, неплохо.
Стили для контента, главной страницы.
Теперь займёмся остальным текстом и пропишем для него вот такие правила:
.frontpage{
width: 460px;
background-color: #FFF9D5;
border: 2px solid #E7DDA4;
vertical-align: top;
text-align: justify;
margin: 10px auto 10px auto;
padding: 0 5px 5px 5px;
}
Тут надеюсь всё понятно, ширина нашего блока, его фон, бордюр по краям, выравнивание текста по верху и содержимому страницы, наружные, а также внутренние отступы. Можете поэкспериментировать, подобрав нечто своё.
Стили текста или тега «P»
Пока у нас всё неплохо получается, но хотелось бы внести кой какие изменения для всего текста на сайте, уж сильно он черноват. И чтобы каждый раз не писать шрифты, цвет с размером, давайте создадим селектор тегов для «Р», следующим образом:
p{
font-family: Verdana, Tahoma,Arial,Helvetica;
font-size: 14px;
color: #565656;
}
Подпись под текстом
И последним завершающим этапом, будет подпись по д нашим текстом, от имени кого он написан. Например это «Администрация сайта». Для этого в самом низу всей статьи заключим эту подпись, в теги <p></p> и укажем для него стиль:
<p class="sign">Администрация сайта! </p>В стилях подписи, что бы она отличалась и при этом не сильно пестрила, необходимо указать следующее, расположения текста ( с права), сделать его наклонным, изменить цвет и шрифт, то есть вот так:
.sign{
text-align:right;
font-style:italic;
font-size: 12px;
color: #6965B2;
}
Ну, вот, пожалуй, здесь мы и закончим на сегодня, пробуйте, дерзайте, тестируйте. Посмотреть рабочий пример того что мы создали сегодня вы сможете перейдя по ссылке, в конце статьи кликнув на кнопку «Смотреть Демо». Там же и исходный ко HTML и CSS.
В следующем уроке, прежде чем приступить к оформлению и заполнению оставшихся страниц, нам необходимо будет решить, что же делать с левой и правой информационной колонкой. Понятно, что эти колонки, как правило, используются, для рекламы и меню. Но как сделать, так что бы мы могли менять код рекламы не на всех файлах, а только в одном? Именно об этом мы и узнаем из урока «Простая вёрстка в HTML. Урок №14».

Комментарии 2
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.