Простая вёрстка в HTML + CSS. Урок №9.

Дорогие друзья, если вы заметили, то в заголовке, наших с вами уроков что то поменялось. Это не номер урока. С сегодняшнего дня к нам присоединяются, каскадные таблицы стилей, или проще говоря, CSS.
Для чего они нужны? Усложнит ли их появление, работу над созданием простого сайта? Можно ли как то без них?
Возможно, примерно такие вопросы возникнут у вас, но давайте разберёмся и найдём основную причину, зачем же всё-таки ну жен CSS. Обратите внимание наша страница готова, и мы спокойно можем её продублировать, сменив лишь основное название, и описания в мета тегах. Таким образом, мы создадим шесть основных страниц, а вот, сколько будет, дополнительных этого мы не знаем. Тут всё зависит от направления сайта. Таким образом, чем больше страниц мы будем создавать, тем тяжелее будут становиться размеры нашего сайта. Причиной тому послужит не только контент, но и код который мы вынуждены дублировать и повторять на каждой странице. А если, нам понадобится что то где то подправить, например, сменить фон, сделать колонку шире, убрать или добавить бордюр, и так далее. Представьте, эту процедуру мы вынуждены будем сделать на каждой странице. Это только две основных и весомых причины изучить и подключить CSS.
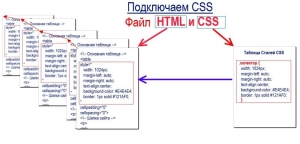
Рисунок № 1.
А теперь давайте разберёмся как, всё это происходит. На схеме рисунка №1 мы видим, несколько файлов HTML и один файл CSS. В качестве примера на рисунке показан код основной таблицы нашего сайта, где мы с вами создавали стили для неё. Теперь мы просто вырежем, эти стили из основной таблицы, перенесём их в файл CSS, где дадим имя некому селектору. Таким образом, указав, имя этого селектора, в нашей основной таблице и подключив файл CSS к HTML, мы сможем управлять и изменять внешний вид основной таблицы, с помощью одного файла, не зависимо от того сколько страниц HTML, мы подключим.
Селекторы.
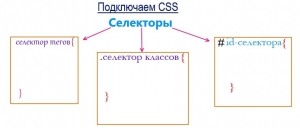
Рисунок №2.
На рисунке номер два, показана схема, трёх основных селекторов используемых в css.
Селектор тегов.
Селектор тегов, здесь всё очень просто, например нам надо задать правила, для всего текста на странице, к параграфам, то есть для тега <p>. Пишем следующий код:
p {
color: #000000;
font-size: 14px;
font-family: Arial;
}
Здесь мы указали просто тег <p> и поместили код вот в такие фигурные скобки { }. Далее, мы указали цвет текста, размер и тип шрифта, в принципе все, что надо для тега <p>. В общем, таким образом мы можем управлять каждым тегом в отдельности создав им своё правило, для <H1>, <body>, <ul>, <li> и так далее. Но что делать если мы хотим изменить правила для какого-то, отдельного элемента или того же параграфа. Например, в одном из параграфов мы решили поменять цвет, для начала придумываем осмысленное имя, к примеру «glavparag» и пишем правило:
.glavparag{
color: #FF0D05;
}
Правило создали теперь остаётся только прописать их на странице HTML:
<p class=” glavparag”>Здесь текст параграфа</p>
В общем, мы создали селектор класса и прикрепили его к определённому параграфу. Но это не означает, что на него перестал действовать селектор тегов. По прежнему он управляет размерами шрифта и стилями, а вот цвет уже неподвластен селектору тегов. Таким образом, мы отменили действия цвета, если необходимо задать свой размер и тип шрифта, то необходимо это указать в правилах для данного селектора классов.
Тут всё понятно надеюсь, остаётся последний идентификатор селектора или ID. По большому счёту ID селектора и селектор класса не чем не отличаются друг для друга по внешнему содержимому, с одной лишь разницей. Селектор классов можно применять к нескольким отдельным пунктам на странице, а вот ID селектора применяется только для одного участка. Например, у нас есть таблица, к которой мы хотим применить правила, с начало пишем общие правила для всей таблице, затем для каждого тега при необходимости.
#table {
Правила для всё таблицы ;
}
#table a {
Правила для ссылок ;
}
#table p {
Правила для параграфов ;
}
То есть все эти правила будут применены, только к данной таблице, для которой создан этот идентификатор.
Ну и самый главный момент, что бы все эти правила заработали, необходимо подключить файл CSS к HTML, но этим мы займёмся на следующем занятие «Простая вёрстка в HTML + CSS. Урок №10».


Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.