Простая вёрстка в HTML. Урок № 7.

Подвал сайта.
На прошлом уроке «Простая вёрстка в HTML. Урок №6», мы остановились на том, что вы должны самостоятельно, попробовать создать эту часть нашего будущего сайта. Давайте посмотрим, что должно было, получится в итоге.
И так пошли по порядку. После закомментированной строки (подвал сайта), создаём строку <tr> затем открываем тег <td>? Для размещения содержимого и создаём вот такую таблицу:
<table style="width: 1000px; height: 80px; margin-left: auto; margin-right: auto; margin-top: 7px; margin-bottom: 7px;
text-align:center; background-color: #C1D3F0;border: 2px ridge #121AF0;"
cellpadding="0" cellspacing="0">
Надеюсь, содержимое вам уже известно и вы без труда разберетесь, что к чему. Но и есть один новенький момент, а именно то, что касается бордюра. Обратите внимание, я не стал прописывать бордюр в общие параметры таблицы, а сделал это в стилевом оформлении вот таким образом:
border: 2px ridge #121AF0;Где первое значение его толщина, затем ridge тип бордюра (бордюр выглядит как выступающий над канвой) и цвет. Это было сделано для того что бы бордюр отображался только вокруг всей таблицы и не разделял строки. Например если вы сделаете тоже самое с основной таблицей, то у нас появится контур по периметру и исчезнут разделения между вложенными таблицами.
Далее в таблице нам необходимо создать две горизонтальных строки, с ячейками. Создаём строку <tr> и её содержимое вот таким образом:
<td style="text-align:left; background-color: #8BB2F0; padding: 5px; vertical-align: top;">Основное здесь расположение текста вверху vertical-align: top; по левой стороне text-align:left;. В этой строке я планирую расположить счётчик посещаемости сайта, поэтому сразу задал внутренний отступ для него, со всех сторон padding: 5px;. Вроде как всё, но пока на место счётчика я поставил картинку заглушку:
<img src="images/liv.gif"/>Поскольку эта строка готова, то закрываю ячейку </td> и строку </tr>. Сразу после этого создаю новую строку <tr> и ячейку с правилами выравнивать всё содержимое по центру, поскольку больше мне здесь нечего не надо:
<td style="text-align:center;">В эту ячейку вношу следующие данные:
Все права защищены © <a href="index.html">www.site.ru</a>
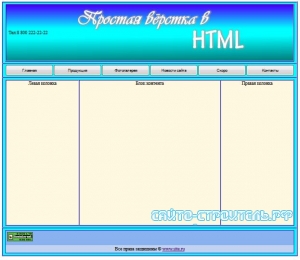
Всё ячейка готова закрываем её, </td> закрываем строку </tr> и таблицу </table>. Не забываем закрыть содержимое строки и ячейки от положения общей таблицы <td> и </tr>. Сохраняем и сморим, что получилось (главное не забыть положит в нужное место файл заглушки liv.gif).
Рисунок № 1.
Ну, вот, пожалуй, и всё. Основной шаблон страницы создан. Можете, проверить так ли получилось у вас и всё ли срослось. Следующим этапом после создания основной страницы всегда идёт, размножение, или создания остальных страниц сайта, согласно полученному образцу файла index.html. Но если посмотреть на шаблон то, как будто чего-то не хватает, а именно белый фон вокруг шаблона.
Эту задачу мы с вами воплотим в следующем уроке «Простая вёрстка в HTML. Урок № 8. Фон сайта».

Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.