Простая вёрстка в HTML. Урок №12.

В этом небольшом уроке, мы с вами создадим, все страницы, нашего сайта которые находятся в меню. Всё что нам для этого понадобится, это продублировать главную страницу, дав ей другое имя, прописав в меню и изменить название, в теги <title></title>.
Приступаем. Для начала пропишем адреса к каждой странице в меню. Название может носить, русскоязычный смысл, но английский шрифт и иметь расширение html. В общем, должно получиться вот так:
<a href="index.html"><button>Главная</button></a>
<a href="produkt.html"><button>Продукция</button></a>
<a href="fotos.html"><button>Фотогалерея</button></a>
<a href="news.html"><button>Новости сайта</button></a>
<a href="skoro.html"><button>Скоро</button></a>
<a href="contakt.html"><button>Контакты</button></a>
При создании пунктов меню, в главной странице, сохраните изменения. Теперь создаём первую страницу, согласно списку меню, сверху в низ. Вверху в теги <title> меняем название, например на «Продукция», или как вам удобно. Дальше выбираем, в разделе «Файл» > «Сохранить как», и в корне нашего сайта сохраняем, дав имя «product», с расширением html.
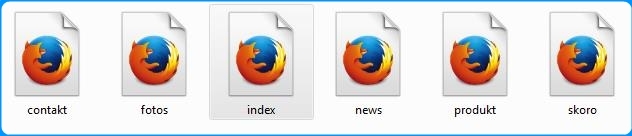
Проделываем туже операцию для всех остальных пунктов меню. В итоге у нас получится шесть файлов с расширением html.
Рисунок № 1.

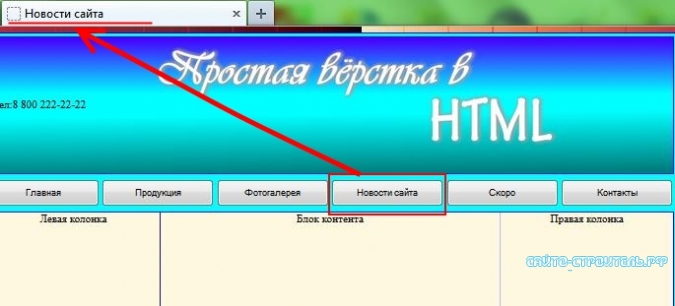
Откройте индексный файл в браузере (index.html), и проверьте работоспособность всех пунктов меню. Нажимая на ссылку меню, должен совершатся переход, отследить который можно в названии страницы выводимый тегом <title>
Рисунок № 2.
На этом, пожалуй, мы закончим, наш короткий урок по созданию страниц нашего сайта и уже в следующем занятии «Простая вёрстка в HTML. Урок №13», мы с вами начнем оформлять главную страницу нашего сайта.

Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.