Как сделать AJAX загрузку новостей для DLE?

В большинстве случаев в новых шаблонах для DLE присутствует загрузка новостей на AJAX, но как быть если её нет и в ней возникла необходимость. На помощь к нам придет простой хак «AJAX загрузку новостей для DLE». Хак очень прост в установке и использование, также он не создает сильной нагрузки на сайт. Только если у вас не совсем слабый хостинг.
Хак состоит из трех основных частей кода, JS, CSS и части HTML который вставляется в файл navigation.tpl отвечающий за пагинацию перехода новостных страниц. Для установки хака можно вставить весь код в одну страницу navigation.tpl, но я рекомендую разнести код в соответсвующие файлы.
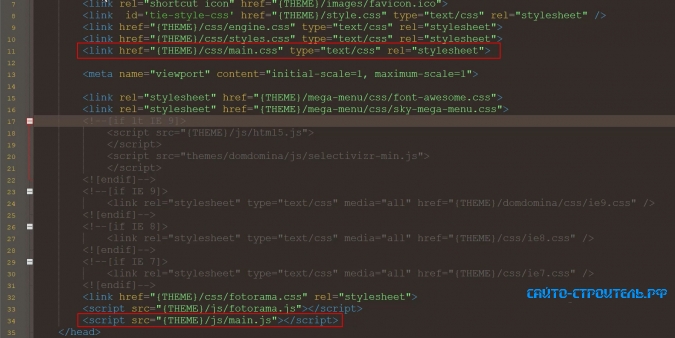
Чтобы не использовать файлы шаблона можно создать свои файлы, со своими именами. Так в папке CSS создать файл с именем main.css а в папке JS создать файл main.js и подключить их в файле main.tpl.
Теперь в созданный файл main.js вставляем вот этот код:
$(document).ready(function(){
$('body').on('click','#nav-load a',function(){
var urlNext = $(this).attr('href');
var scrollNext = $(this).offset().top - 200;
if (urlNext !== undefined) {
$.ajax({
url: urlNext,
beforeSend: function() {
ShowLoading('');
},
success: function(data) {
$('#bottom-nav').remove();
$('#dle-content').append($('#dle-content', data).html());
$('#dle-content').after($('#bottom-nav'));
window.history.pushState("", "", urlNext);
$('html, body').animate({scrollTop:scrollNext}, 800);
HideLoading('');
},
error: function() {
HideLoading('');
alert('что-то пошло не так');
}
});
};
return false;
});
});А в созданный main.css вот этот код:
.bottom-nav {
clear: both;
padding-top: 60px;
}
.nav-load {
text-align: center;
}
.nav-load a {
padding: 0 60px;
display: inline-block;
height: 60px;
line-height: 60px;
border-radius: 30px;
font-weight: 700;
font-size: 18px;
background-color: #2980b9;
color: #fff;
}
.nav-load a:hover {
background-color: #00a652;
color: #fff;
}
.nav-load span {
display: none;
}Далее в файле navigation.tpl нам необходимо скопировать код который там присутствует, затем вставьте код который видите ниже и дважды поместите ранее скопированный код вместо надписи «Ваш код»:
[aviable=main|cat]
<div class="bottom-nav ignore-select" id="bottom-nav">
<div class="nav-load" id="nav-load">[next-link]Загрузить еще[/next-link]</div>
<!-- сюда можете вставить дополнительно обычную навигацию из navigation.tpl -->
Ваш код
</div>
[/aviable]
<!-- Для навигации без без подгрузки AJAX -->
[not-aviable=main|cat]
<!-- код обычная навигация из navigation.tpl-->
Ваш код
[/not-aviable]Сохраните всё содержимое файлов, очистите КЕШ и перезагрузите страницу, на этом установка хака «AJAX загрузку новостей для DLE» закончена.
Всё что вам осталось это проредактировать кнопку под дизайн вашего сайта, как это сделать вы можете узнать посмотрев видео ниже.
Скачать материалы, используемые в этой публикации:

Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.