Скрипт увеличение изображения, установка на DLE. Часть-1.

Наверняка вы не раз встречали скрипты способствующие увеличивать изображения, при наведении на них курсора. В последнее время, они получили наибольшую популярность, на продающих страницах, интернет магазинов и сайтов различной тематике, кино, музыки и так далее. Сегодня я решил поделиться с вами одним из трёх таких скриптов, найденным мною на просторах интернета. Поскольку большинство моих интернет ресурсов построено на CMS DLE, то появилась идея реализовать установку такого скрипта, с помощью дополнительного поля, где нам достаточно будет ввести ссылку на изображения и эффект готов!
Создание дополнительного поля и редактирование файла shortstory.tpl
Для начала определимся с идеей и её реализацией. Для примера я буду использовать, свой тестовый движок DLE установленный на Denwer, хотя сама процедура не чем не будет отличатся от установки на реальный хостинг, разве что придётся использовать FTP, для закачки и редактирования файлов. И так на тестовом движке, в самом начале у меня имеется стандартная новость от DLE «Добро пожаловать», именно с нею мы и будем работать.
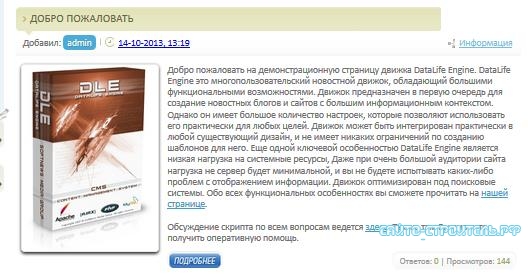
Рисунок №1.

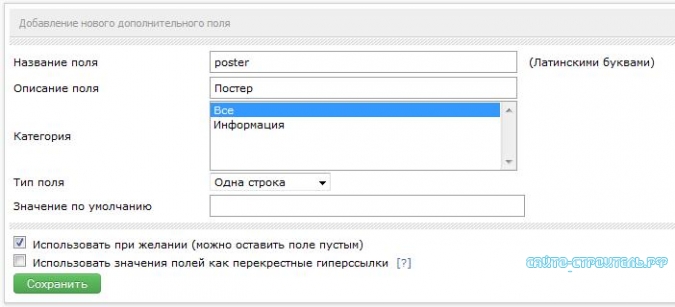
На рисунке №1 мы видим вывод короткой новости, где большое изображение находится над кратким описанием. Здесь мы уменьшим его отображаемые размеры, и перенесём ссылку на изображение в дополнительное поле. Открываем панель управления DLE, входим, в раздел «Дополнительные поля новостей», жмём «Добавить поле». В открывшемся окне, задаём название и описание нашего, поля. Поскольку не всегда посты, или статьи имеют изображение, ставим галочку напротив «Использовать при желании (можно оставить поле пустым)» и нажимаем «Сохранить»
Рисунок №2.
Теперь, отправляемся в редактор шаблона или открываем файл для редактирования shortstory.tpl. Здесь нам надо указать перед переменной {short-story} путь к изображению, через дополнительное поле, и создать для него небольшой стиль. Я использую следующий код, который выглядит вот так:
<div style="float:left;">[xfgiven_poster]<img style="width:170px; height:auto;" src="[xfvalue_poster]" />[/xfgiven_poster]</div> {short-story}
То есть я указал, что моя картинка будет находиться в блоке, а текст от неё будет расположен справа, сразу выставил размер ширины и высоты изображения. Сохраняю файл и отправляюсь редактировать нашу новость. Открыв ее, вижу в самом начале поста ссылку на изображение. Копирую её и удаляю из поста, а саму ссылку вставляю в созданное дополнительное поле.
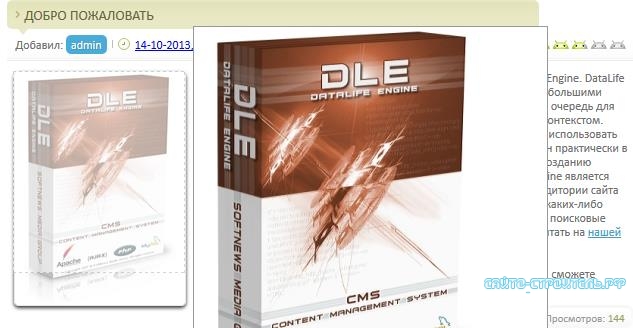
Рисунок №3.

Теперь обновляем страницу и смотрим, сто у нас получилось.
Рисунок №4.

Первый этап пройден. Но я не хочу, что бы в короткой новости, изображение увеличивалось, а сделаем это в полной. Открываем пост полностью и видим, что тут вообще нету изображения. Всё правильно отправляемся редактировать, файл fullstory.tpl. Здесь нам надо взять код из архива, который вы скачаете (ссылка на архив внизу под постом), из файла HTML. Немного под редактировать и вставить перед переменной {full-story}. Что бы получилось вот так:
<div style="float:left;"> [xfgiven_poster] <a href="[xfvalue_poster]" id="magnify3"><img style="width:170px; height:auto;" src="[xfvalue_poster]" /></a> [/xfgiven_poster] <script type="text/javascript"> $("#magnify3").magnify(); </script> </div> {full-story}
Сохраняем и обновляем страницу. Видим следующее. Картинка появилась, но не увеличивается при наведении. Всё правильно мы не загрузили JS скрипты в наш шаблон. Из скачанного архива нам необходимо загрузить файлы jquery.magnify-1.0.2.js и jquery.js в папку JS нашего шаблона. Если в вашем шаблоне нет такой папки, то создайте её. После того как залили (загрузили) скрипты, необходимо их подключить к шаблону. Открываем файл main.tpl и внутри действия тегов <head></head> прописываем пути. Вот так:
<script type="text/javascript" src="{THEME}/js/jquery.js"></script> <script type="text/javascript" src="{THEME}/js/jquery.magnify-1.0.2.js"></script>
Сохраняем, обновляем и смотрим. Если всё правильно сделали, то скрипт должен заработать.
Рисунок №5.

Редактируем скрипт.
Теперь немного о редактирование параметров, JS которые мы можем изменить. Открываем файл jquery.magnify-1.0.2.js и находим строки:
var settings = { lensWidth: 217, lensHeight: 100,
Здесь редактируется, окно захвата при наведении, у себя в примере я поставил следующие значения, ширину (width) 170 px, а высоту (height) 200px. Вы же можете поставить те, которые удобны для вас и вашей идеи.
И ещё один параметр, который мы можем отредактировать. Например, мы хотим, что бы при наведении поле отображения имело больший, либо полный размер. Для этого находим строку:
scale = ( w / smallimagedata.w + h / smallimagedata.h ) / 2;
И заменяем последнее значение, например на, 1.7. Помните чем меньше цифра, тем больше окно и наоборот.
Пожалуй, вот и всё, что хотелось рассказать об этом скрипте. Но у нас ещё остаются два варианта, о которых я расскажу в следующий раз, возможно, они будут наиболее интересны для вас.
Скачать скрипт «Увеличение изображения, при наведении»:

Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.