Позиционирование и z-index в CSS. Часть-3.

Всплывающая подсказка.
Эффект всплывающей подсказки, с боку изображения, на сегодняшний день очень актуальная тема. Очень неплохо и солидно, этот трюк смотрится на кино сайтах и интернет магазинах. Здесь достаточно создать, своеобразную фотогалерею и при наведении изображение, перед пользователям всплывает краткое описание, продукта или фильма. Изучив предыдущий статьи, мы сможем воссоздать данный эффект без особых усилий. Но тут, как и везде есть свои нюансы.
Для примера, я возьму три готовых изображения и одно изображение, в виде стрелочки, для всплывающей подсказки. Теперь в HTML, как всегда создаём основной блок.
<div class="basic-layer3"></div>Пишем для него правила, или копируем с предыдущего, чуток подправив.
.basic-layer3{
position: relative;
width:750px;
height:430px;
background-color:gray;
border:1px solid #000;
margin:10px auto;
}
Далее я предлагаю воспользоваться не селекторами классов, а id селекторов. Сначала внутри нашего блока создадим ещё один невидимый, где и будут размещаться наши изображения.
<div class="basic-layer3">
<div id="laer-img2"></div>
</div>
Создаём правила.
#laer-img2 {
float:left;
width:750px;
height:400px;
}
Вот как то так. Внутри блока с id « laer-img2», создаём три пустых блока <div></div>. В каждый из которых прописываем путь к изображению.
<div class="basic-layer3">
<div id="laer-img2">
<div><img src="images/html_kurs_1.jpg" /></div>
<div><img src="images/html_kurs_2.jpg" /></div>
<div><img src="images/html_kurs_3.jpg" /></div>
</div>
</div>
Задаём правила идентификатора, для тегов <div>.
#laer-img2 div{
display: block;
float:left;
position: relative;
margin-right:20px;
top:35px;
left:25px;
}
И правила для изображения.
#laer-img2 img{
width:220px;
height:326px;
}
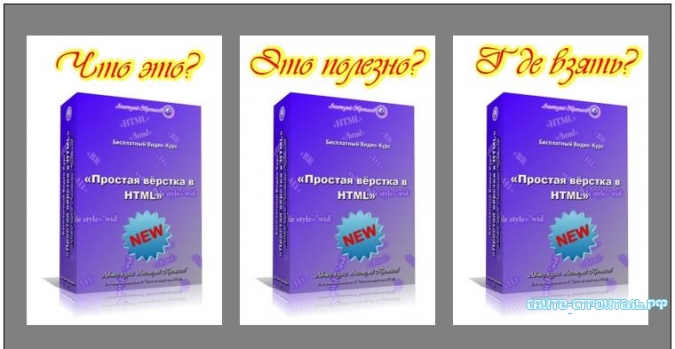
Пока вроде всё идет, как запланировано и получается следующее.
Рисунок №1.
Именно к этим трём изображениям, нам и необходимо прикрутить всплывающие подсказки. Что ы нам дальше было легче управлять всеми блоками предлагаю после каждого изображения создать контейнер с тегом <span> и параграфом <p>, предварительно прописав туда путь к изображению треугольника.
<div class="basic-layer3">
<div id="laer-img2">
<div><img src="images/html_kurs_1.jpg" />
<span><img src="images/root_2.png" /><p></p></span></div>
<div><img src="images/html_kurs_2.jpg" />
<span><img src="images/root_2.png" /><p></p></span></div>
<div><img src="images/html_kurs_3.jpg" />
<span><img src="images/root_2.png" /><p></p></span></div>
</div>
</div>
В браузер пока не спешим там картина страшная. Мы пока напишем правила, для всего этого. Сначала для тега <span>.
#laer-img2 span{
display:none;
position: absolute;
z-index:2;
width:300px;
height:200px;
top:-35px;
left:205px;
background:rgba(77,9,246, 0.9);
color:white;
border:2px solid red;
border-radius:10px;
}
Прячем блок всплывающей подсказки (display: none;).
Здесь нечего нового кроме одного свойства это display:none; с помощью которого мы спрятали наш блок и до тех пор пока мы его не вызовем, он будет недоступен. Теперь зададим правило для нашего треугольника.
#laer-img2 span img{
position: absolute;
left:-18px;
top: 50px;
width:17px;
height:36px;
}
Тоже нечего нового, позиционирование, ширина, высота ну и отступы, которые вам придётся уже подогнать под всплывающий блок. Далее как всегда псевдокласс hover.
#laer-img2 div:hover span{
display: block;
}
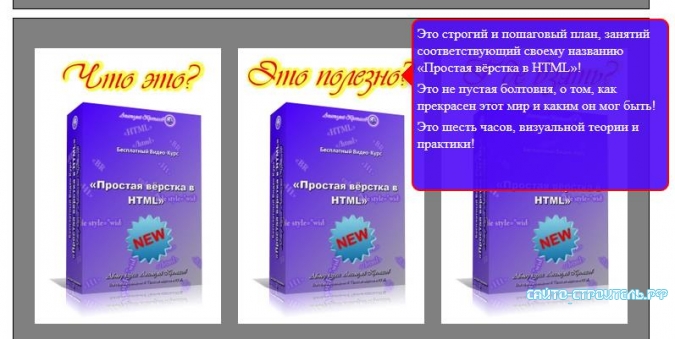
Тут надеюсь понятно, с помощью display: block; мы вызываем нашу подсказку. Немного дописав правила для параграфа и ссылок, если в этом есть необходимость, идём в браузер.
Рисунок № 2.
Как видим, всё работает. Далее вы уже под себя и под свой дизайн оформите всё это дело. Но есть одно но! Я предлагаю отказаться от свойства display: none!!!
Свойство display-none. Хорошо или плохо?
Большинство веб мастеров наверняка знают, что некоторые недобросовестные товарищи пользуются свойством display:none, для того чтобы спрятать ссылки на свои ресурсы. Распространяя бесплатные шаблоны, cms, модули и так далее. В связи с этим поисковик Яндекс задал новый алгоритм для своих «ПСОВ» (поисковые машины индексации веб ресурсов), не индексировать страницы с этим свойством. Более того сайт полностью может попасть в АГС (фильтр поисковой машины), то есть выкинуть ваш ресурс из поиска.
Но решение есть! В правилах для laer-img2 span мы прописали расположение всплывающей подсказки с лева left:205px;. Так вот переносим это правило в псевдокласс hover, вместо display: block;. А вместо left:205px, в laer-img2 span пишем left: -9999px; не забываем при этом удалить display-none. Вот и всё! Теперь можем добавить и свойства opacity с его трансформацией, так как мы это делали в «
».
Таким образом, у нас всё работает как надо. Более того наша подсказка имеет возможность плавного появления и не какой «Пёс» Яндекса нам не страшен!
Подведём итог. Надеюсь, вы поняли, как работает позиционирование и свойства z-index. Но мы прошли только два основных свойства «position», это «relative» и «absolute», осталось узнать ещё и третье «fixed». Но я решил создать для этого свойства отдельную статью, которая выйдет в ближайшее время, где с помощью этого позиционирования мы создадим «Плавающий рекламный блок».
Внимание! Для зарегистрированных пользователей, ссылка на скачивание, с Яндекс диска доступна, без клика по социальному замку!


Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.