Позиционирование и z-index в CSS. Часть-1.

Рано или поздно большинство веб мастеров при изучении CSS, сталкиваются с такими свойствами как позиционирование блоков и z-index, то есть отображение их поверх друг друга. На самом деле это очень удобные свойства, без которых невозможно было добиться в каскадных таблицах, таких эффектов как смена изображения, цвета, подсказки, при наведении. Также стоит отметить, что, пожалуй, сложно новичкам изучать все эти правила, прочитав возможности каждого из свойств по отдельности, а затем объединить в группу. Поэтому я и решил, так сказать разложить всё по полочкам и думаю за три средненьких статейки, мы уложимся и поймём друг друга. Прежде чем мы начнём, я предлагаю сразу открыть демо пример, перейдя по ссылке, или сделав клик по кнопки внизу статьи.
В качестве примера я предлагаю создать горизонтальный светофор, где будет, как и положено три цвета, которые мы закроем полупрозрачным фоном и дадим им имена, а при наведении, их цвет будет, провялятся и происходить смена надписи текста.
Создаём основной блок в position- relative.
И так для начала создадим основной блок и сразу же столкнёмся с таким позиционированием как «relative» (относительный), то есть в этом случае наш блок начнёт отображаться в том месте, где мы вставим код в HTML. Сначала пишу код блока в HTML.
<div class="basic-layer"></div>Дальше для этого блока пишу правила CSS в отдельно созданном и подключённом файле. Здесь я указываю ширину, высоту, серый фон, бордюр, наружные отступы вокруг блока, и конечно наше позиционирование.
.basic-layer{
position: relative;
width:750px;
height:300px;
background-color:gray;
border:1px solid #000;
margin:10px auto 0 auto;
}
Пока наш блок не нуждается в « position: relative», но вот, в дальнейшем без него не обойтись. Теперь возвращаемся на страничку HTML и внутри блока «basic-layer» создаём шесть блоков. Первые три блока, будут отвечать за верхний слой, который будет эмитировать отключенный светофор, и при этом только отображать надпись, где какой цвет находится. Оставшиеся три блока, это основные цвета и надписи которые будут отображаться при наведении.
<div class="basic-layer">
<div class="layer">Красный</div>
<div class="layer1">Жёлтый</div>
<div class="layer2">Зелёный</div>
<div class="layer-red">Стоп</div>
<div class="layer-yellow">Готовность</div>
<div class="layer-green">Поехали</div>
</div>
Внутренний блок position-absolute.
Абсолютное позиционирование (position-absolute), позволяет нам накладывать все блоки друг на друга, начиная от верхнего левого угла в том блоке, где мы хотим их разместить. В дальнейшем, нам придётся написать для каждого блока отдельное правило размещения, но пока создадим общее.
.layer,.layer1,.layer2,.layer-red,.layer-yellow,.layer-green{
position: absolute;
text-align:center;
width:200px;
line-height:200px;
border:3px solid white;
color:white;
border-radius: 100%;
}
Здесь мы указали: позиционирование всех блоков, выравнивание содержимого, ширину, высоту, толщину цвет и тип бордюра, цвет текста, и радиус 100%, то есть сделали блоки круглыми. Если перейти в просмотр браузера, то там пока нечего интересного, создаётся впечатление, что в одном круглом блоке текст налегает друг на друга, и это хорошо, значит, все наши блоки отображаются. Теперь напишем правила, для трёх первых блоков, к каждому в отдельности (.layer .layer1 .layer2) в качестве примера выведу блок «.layer»:
.layer{
z-index:1;
top:50px;
left:50px;
background-color: rgba(0,0,0, 0.7);
}
Отображения блока поверх остальных или z-index.
Данное свойство z-index, позволяет нам управлять положением блоков друг над другом, начиная с нулевой отметке и по возрастающей. То есть чем больше число, тем преимущество накладываемого элемента возрастает. Лично на моём опыте, когда приходилось дорабатывать шаблоны, где уже для большинства элементов эти свойства были заданы, то приходилось выставлять даже минусовые отметки (например, z-index:-1;) и при этом всё работало успешно. Но сразу хочется отметить, что это свойство работает только с правилами позиционирования, absolute, fixed или relative. Если понятно то продолжим. И так мы видим, что мы задали для блока «layer» z-index: 1; то есть его положение изначально будет больше чем ноль. Далее делаем отступ 50рх сверху и 50 слева и задаём прозрачный фон. То же самое правило, мы создаём и для двух остальных блоков, только меняем отступы слева. Для « .layer1 » (left:270px;). Для « .layer2 » (left: 490px;). Задаём прозрачность фона 70% и теперь уже можем обновить браузер, для просмотра.
Рисунок №1.
Пока всё идёт как по маслу. Теперь напишем правила для трёх оставшихся блоков (.layer-red,.layer-yellow,.layer-green).
.layer-red{
z-index:0;
top:50px;
left:50px;
background-color:red;
color:red;
}
В качестве примера здесь выбран блок красного цвета. Как видим, z-index равен нулю, то есть будет, скрывается за первыми блоками. Отступы слева и сверху здесь точно такие же, как и в первых трёх блоках, ну это и понятно они должны лечь друг на друга. Какой должен быть цвет для каждого блока надеюсь здесь объяснять не надо. Но вот цвет текста должен быть такой же как и сам фон блока, что бы ни проявлялся до того момента пока мы его не вызовем. Конечно, если бы мы сделали закрывающий слой сплошным, тогда бы нам было всё равно какого цвета наш текст. И так создав правила последних трёх блоков идём в браузер.
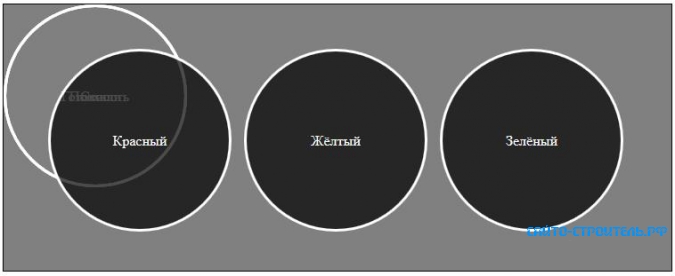
Рисунок №2.
Ну, мне кажется всё ровно, всё сошлось, если нет, то подправьте. Далее теперь наша задача заставить провялятся, надписи и полный цвет задних блоков. Тут всё очень просто, используя псевдокласс «hover» мы должны сказать браузеру, что при наведении для блоков layer, layer1 и layer2, z-index будет ноль. Тут конечно много вариантов, но я нашёл вот такой.
.layer:hover,.layer1:hover,.layer2:hover{
z-index:0;
}
Пришлось указывать для каждого класса отдельно псевдокласс, под один они не захотели работать. Следующим этапом завершающим, нам надо задать значение для псевдокласса с более высоким z-index например 1.
.layer-red:hover,.layer-yellow:hover,.layer-green:hover{
z-index:1;
color:#000;
font-size:25px;
}
Как видите здесь, я ещё добавил, чёрный цвет текста и размер при наведении. Конечно для улучшения варианта, можно задать для каждого класса отдельный псевдокласс при наведении, где уже при необходимости подобрать свой цвет или размер, в зависимости от того что мы пытаемся отобразить. Но в качестве текста сойдёт и так. Идём в браузер для проверки своей работы.
Рисунок № 3.
Как видим, всё работает нормально. На этом, пожалуй, и закончим с первой частью. Во второй части мы немного поработаем с изображением, а точнее наложим текст на полупрозрачный фон.
Внимание!!! Уважаемые гости и пользователи! Скачать исходные материалы, всех трёх примеров «Позиционирование и z-index в CSS», вы можете в третьей части!



Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.