Горизонтальное CSS меню, для сайта. Часть-2.

Выпадающие пункты меню.
В прошлый раз мы создали основные пункты меню, теперь займёмся подпунктам (выпадающий список). Как мы помним, подпункты были созданы нами в пункте №2. Что бы легче было понимать, что мы делаем, давайте для начала заставим его отображаться. Для этого при помощи всё того же атрибута hover? Создаём следующий идентификатор класса #css_menu li:hover ul{ }; чтобы заставить меню отображаться, надо прописать (left:0;) и тут же дополняем его фон прозрачностью при наведении (opacity:1;). Готово смотрим:
Рисунок № 1.
Пока вот как то так. Далее создаём идентификатор #css_menu ul li{}; в нем прописываем правила, для отступов меду блоками (padding-top:1px;) и отменяем выравнивание (float: none;).
Теперь создаём идентификатор класса ul для ссылок #css_menu ul a{ }; и сразу отменяем перенос строк (white-space: nowrap;), что бы наш подпункт не разбивался на две части. Заявляем браузеру, что это блочный элемент (display: block;). И так мы создали два блока правил, теперь можно сохранить и посмотреть, что там у нас получилось.
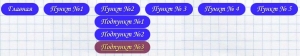
Рисунок № 2.
Совсем другое дело! Наше меню приобрело полный рабочий вид, с неплохим оформлением. Но, для завершения я бы добавил ещё парочку штрихов. Как говорится: «Гулять, так гулять по полной».
Теперь чтобы, при наведении на пункт, все подпункты были одного цвета, надо создать идентификатор #css_menu li:hover a{}; и прописать в него цвет фона, включая прозрачность (background: rgba(107,12,54,0.75); и добавить подчёркивание текста, для пункта меню (text-decoration: underline;).
А вот для подпунктов подчёркивание текста можно убрать, для этого создаём ID класса #css_menu li:hover ul a{}; и убираем его (text-decoration: none;). Теперь смотрим:
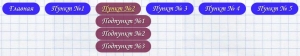
Рисунок № 3.
И на последок, можно добавить подчёркивание, при наведении на каждый подпункт, затемнение фона и плавное подпрыгивания текста. Для этого создаём ID #css_menu li:hover ul li a:hover{}; и прописываем правила. Для фона (background: rgba(65,65,65,0.45);), для подчёркивания (text-decoration: underline;) и трансформирование (transform: scale(1.05);), не забудьте прописать для всех популярных браузеров, последний пункт. Ну а теперь смотрим на финиш:
Рисунок № 4.
Вот и всё! Простое горизонтальное меню на CSS, для сайта готово. Смотрите пример, качайте исходники, пользуйтесь на здоровье.
Внимание! Для зарегистрированных пользователей, ссылка на скачивание, с Яндекс диска доступна, без клика по социальному замку!




Комментарии 2
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.