Простая форма обратной связи. Часть-3.

Часть-3.
На прошлых занятиях, мы разобрались, как в принципе должна выглядеть наша форма обратной связи, и даже поработали немного над её стилевым оформлением. Теперь нам осталось создать файл обработчик и наша форма готова. Поскольку код файла обработчика не большой, то предлагаю сразу создать файл formdata.php, и вставить в него следующий код:
<?php
$result = mail("ВАША_ПОЧТА@ВАШ_Email.ru","Отправка с формы","Содержимое:
\nИмя: $_POST[name]
\nАдрес почты: $_POST[email]
\nСодержимое письма:$_POST[text]");
if ($result){
echo "<p>Сообщение отправлено успешно!</p>";
}
else{
echo "<p>Сообщение Не отправлено!</p>";
}
?>
А теперь разберём её по порядку. Открывающий тег <?php и закрывающий ?>, говорит браузеру что это PHP код. Далее идёт $result = mail это функция запроса переменных, для последующего обращения к почтовому сервису и передачи данных. Теперь к тому, что содержится в скобках (); первым идёт, то место где должен быть указан адрес почты, куда будут отправлены данные ВАША_ПОЧТА@ВАШ_Email.ru . Дальше просто указываем, что это за данные и откуда, затем можем написать «Содержимое», или «Содержимое письма». Последующие функции переменных, как эта $_POST[name],передадут данные с нашего HTML файла формы обратной связи, те которые введёт пользователь, а именно: Имя, адрес и текстовая информация. Вся эта информация в скобках, практический одна строка, но для того что бы при получении данных на наш почтовый ящик, она выглядела более читаемой, мы разбиваем её на несколько строк при помощи \n . Это то же самое что мы использовали бы тег <br>, в HTML для переноса строки.
После того как пользователь, нажмет кнопку «Отправить», обработчик начнет проверку данных. Если данные верны, сработает функция if ($result), после чего на экран выведется сообщение «Сообщение отправлено успешно!». Это функция «Правда». При неправильном заполнении формы, или потери данных при передаче, сработает функция «Ложь», то есть else, после чего пользователь увидит на экране следующие «Сообщение не отправлено!», ну или что мы там напишем.
Пожалуй, это на этом файл обработчик, закончит свою работу. Как видите код на самом деле не большой, но именно от него зависит, будет или нет жить, и работать наша форма обратной связи.
Сейчас давайте проанализируем, что у нас получилось.
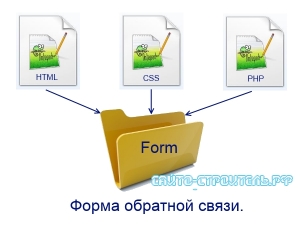
Рисунок №1.
На рисунке №1, мы видим следующую модель. У нас существует некая папка «Form», в которой хранятся HTML файл, кодом нашей формы обратной связи, CSS, где находятся стилевые оформления, для нашей формы и PHP обработчик. Вроде бы как все понятно, но после того как мы извлечем код формы из файла HTML и установим на необходимую нам страницу, то присутствия файла в папке «Form», не будет иметь смысла.
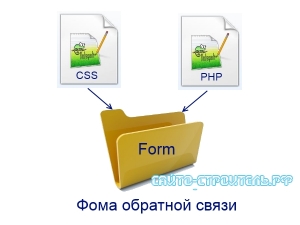
Рисунок №2.
Что бы наша форма продолжала работать с папкой «Form», необходимо прописать изменённые пути в коде HTML формы.
Путь к файлу PHP:
<form action="Form/formdata.php" method="POST" name="form">А также добавить в путь к файлу CSS, папку «Form»:
<link rel="stylesheet" type="text/css" href="Form/style.css">Если путь, будет длиннее, не забывайте прописать его полностью!
Ну, вот на этом, пожалуй, и всё. Ниже вы сможете просмотреть образцы, кодов и формы, созданные мною по данной теме, а также скачать архив с исходниками.
P.S.
Если ваш сайт имеет кодировку кириллицы win-1251, то в паке с файлами архива, также вложен файл "HTACCESS", с кодировкой для исходников utf-8, который не позволит тексту превратится в крокозябрики. В случае ненадобности удалите файл "HTACCESS"!!!


Комментарии 3
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.