Простая вёрстка в HTML. Урок №8.

Фон страницы, или «Background for body».
Background for body-звучит примерно как, фон для тела. Знаете ли вы, что по умолчанию если, не назначен общий фон страницы, то по умолчанию браузер отображает его белым цветом. Хотя это и без знаний видно и понятно. И вроде бы казалось, ничего страшного нет в том, что не задан фон, если в нём нет необходимости, однако это далеко не так. Да браузерам на самом деле, нет ни какого дела, есть ли у нас фон, заданы для него какие либо правила, но вот ботам поисковых систем, далеко не всё равно. Следует знать, что сайт индексируется и поднимается в позициях, не только благодаря уникальному контенту, но и внешнему оформлению, которое зависит, от оригинальности шаблона. А дальше у робота индексатора, есть свой алгоритм, по которому он оценивает эту оригинальность, и последовательность, где фон поверьте не на последнем месте. И это не браузер, он нечего не будет делать по умолчанию, он так и отметит «ФОН ОТСУТСТВУЕТ», что даст жирный минус на ваше творение. Так что если вам по душе белый фон, то пожалуйста пусть будет белым, но не забудьте прописать его, тем более что запомнить его не сложно #FFFFFF (решётка и шесть “F”). И вот теперь Яшины и Гошины (Яша и Гоша-боты индексации поисковиков Яндекс и Google), прислужники не занизят вам оценку из-за отсутствия семи символов (можно сократить #FFF).
Фон страницы цвет (Background-color).
И так как вы уже поняли, в сегодняшнем уроке мы сделаем фон для нашего сайта, а точнее для его тела. И начнем мы с обычного цвета. Открываем нашу страничку в редакторе и находим главный тег тела <body>, а дальше как обычно пишем стиль для него вот так:
<body style="background-color: #FFFFFF;">Таким образом, мы назначили белый цвет фона нашей странички. Ну а дальше и ежу понятно, если мы хотим изменить цвет нашего фона, то надо заменить #FFFFFF, на другой выбранный колер. Например, сделать это с помощью программы ColorMania.
Выбрали и вставили, сохранили и открываем для просмотра страницу, не понравилось, идем, ищем другой цвет, вставляем и так далее. Тут надеюсь всё ясно, всё понятно.
Фон страницы изображение (Background-image).
Мы уже знаем с вами, как прописывается путь к изображению, из урока «Простая вёрстка в HTML. Урок №4», ну а кто пропустил, может посмотреть. И так здесь точно также мы указываем путь до нашей картинки, изображения, в итоге должно получиться как то так:
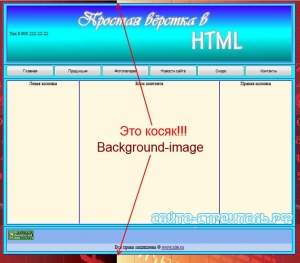
<body style="background-image: url ('images/fon.jpg');">Сразу хотелось бы добавить, прежде чем вы вложите ваш файл с картинкой в папку «images», убедитесь в её пропорциональности продолжения рисунка при размножении. То есть вам не надо искать картинку большого формата, к примеру, вы используете размер 100х100 px. А дальше браузер справится со своей задачей, он просто начнет её дублировать и замостит весь фон создавая эффект единого изображения. Так вот что бы этот эффект не нарушался, убедитесь в том что при добавлении картинки с лева на право, снизу вверх текстура будет иметь продолжения. Но даже если вы и не поняли о чём сейчас идёт речь то нечего страшного, когда вставите неправильный фон, тогда сами увидите и замените его. Ну а что бы совсем всё стало ясно то обратите внимание на рисунок номер один. Нажмите на него для увеличения, и вы увидите, где стрелочками показана неправильная стыковка.
Рисунок №1.
Фиксируем фон страницы. Background fixed.
Ну и последнее что мы можем сделать с нашим фоном, зафиксировать его или сделать неподвижным. То есть основная таблица с её содержимым при прокрутке страницы вверх и вниз у нас будут подвижными, а вот сам фон будет неподвижным. Делаем это следующим образом, добавляем ещё одно правило нашего стиля background-attachment: fixed; в переводе с английского это звучит примерно так « фон-привязанность: фиксированный;». В общем, полный набор стиля для body выглядит вот так:
<body style="background-image: url(images/fon1.jpg); background-attachment: fixed;">Конечно же, пример изображения с фиксированным фоном я показывать не буду по техническим соображениям, а вот пример кода вы можете посмотреть, ниже нажав на ссылку «Смотреть пример №..».
Спасибо за внимание! Жду Вас на следующем занятии «Простая вёрстка в HTML. Урок № 9».

Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.