Стилевое оформление, файла «sitemap.xml», для DLE.

Большинство веб-мастеров знают, для чего нужен файл «sitemap.xml». Для тех, кто не знает, объясню. Sitemap.xml – это карта, с ссылками, публикаций и категорий вашего веб ресурса, предназначенная для поисковых роботов. Поисковые роботы (боты), при заходе на веб ресурс, первым делом ищут файл «robots» формата «TXT», в котором, как правило, прописывается, на что им можно обращать внимание, а на что нет. Так, например запись следующего типа:
Host: wah_domen.ru
Sitemap:http://ВАШ_ДОМЕН/sitemap.xml
Указывает поисковой машине, что это хост, где «wah_domen», имя вашего домена, и путь к карте сайта, которая поможет ему как можно быстрее и грамотно понять и проверить, все новости вашего сайта. Именно по этой причине, внешний вид таких файлов, выглядит не очень привлекательно, потому что сделан для роботов, а не для людей. Но иногда поисковые роботы, заходят на сайт, начиная его проверку с главной страницы. И это совсем не плохо, а даже наоборот, таковы правила оптимизации, особенно кода на главной странице, есть ссылка на, этот файл. Наверняка вы встречали на многих сайтах, такой пункт, где не будь в меню «Карта сайта». Так что обычный пользователь, тоже порой делает клик и видит следующее:
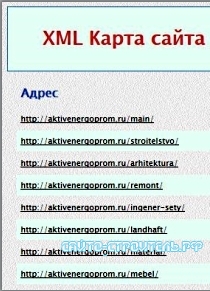
Рисунок №1.
В этом примере на рисунке №1, показан стандартный файл «sitemap.xml», для «CMS-DLE». Вверху файла присутствует надпись. «С этим XML-файлом не связана ни одна таблица стилей. Ниже показано дерево элементов». То есть полностью отсутствует стилевое оформление.
Хак «SiteMap_Design».
Сегодня мы поговорим, о том, как решить эту проблему на движке «DLE», и поможет нам в этом, найденный на просторах всемирной паутины, хак «SiteMap_Design». Установив на один из движков, «DLE» этот хак, я продемонстрирую вам его основы, ну а с оформлением под свой стиль, я думаю, вы уже справитесь.
И так для начала качаем архив, по ссылке внизу статьи SiteMap_Design.rar, и распаковываем его. Открываем папку «SiteMap_Design» и видим паку «\Upload\engine\skins\» и там видим файл «sitemap.xsl». Этот файл через FTP грузим себе на хостинг по адресу http:// ВАШ САЙТ / engine/skins, то есть в папку «skins».
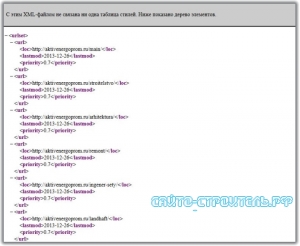
Рисунок №2.
Теперь открываем для редактирования следующий файл (редактировать можно, как на хостинге, так и через редактор на локальном компьютере, я воспользуюсь последним вариантом), http:// ВАШ САЙТ / classes/google.class.php. Здесь находим следующие строчки:
<?xml version=\"1.0\" encoding=\"UTF-8\"?>Удаляем её и вставляем:
<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n<?xml-stylesheet type=\"text/xsl\" href=\"http://ВАШ САЙТ/engine/skins/sitemap.xsl\"?>\n<urlset xmlns=\"http://www.sitemaps.org/schemas/sitemap/0.9\">\n";Вместо строки, «ВАШ САЙТ», прописываем свой домен, должно получиться, вот так:
$map = "<?xml version=\"1.0\" encoding=\"UTF-8\"?>\n<?xml-stylesheet type=\"text/xsl\" href=\"http://aktivenergoprom.ru/engine/skins/sitemap.xsl\"?>\n<urlset xmlns=\"http://www.sitemaps.org/schemas/sitemap/0.9\">\n";Такую замену необходимо произвести в четырёх местах, файла «sitemap.xsl». После этого сохраняем, документ и загружаем на хостинг. Теперь необходимо, добавить ссылку в меню вашего сайта, если вы этого ещё не сделали. Открываем файл текущего шаблона «main.tpl» и вставляем в удобное для вас и ващего дизайна место следующее:
<a href="/sitemap.xml ">Карта сайта</a>Сохраняем и переходим на сайт, делаем клик в меню по «Карта сайта», и перд нами появляется вот такая обновлённая внешним видом карта:
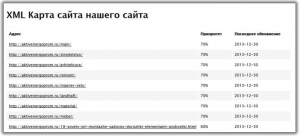
Рисунок №3.
Как видим, внешне наша карта сильно изменилась в отличае т стандарта, показанного на рисунке №1. И у нас появилась возможность оформить её на свой вкус. Для этого открываем для редактирования файл http://ВАШ САЙТ/engine/skins/sitemap.xsl , где после строки:
<style type="text/css">Мы видим стили для этого файла, обладая даже небольшими знаниями CSS подредактируем наш файл, а точнее нашу карту. Для начала подправим оглавление между тегами <h1></h1> и напишем:
<h1>XML Карта сайта Aktivenergoprom.ru. Для поисковых роботов.</h1>Внизу находится закоментированный класс «<div id="intro">» раскоментировав его переносим туда наш заголовок, должно получится вот так:
<div id="intro">
<h1>XML Карта сайта Aktivenergoprom.ru. Для поисковых роботов.</h1>
</div>
Немного исправляем, в CSS индификатор «#intro», получаем вот что:
#intro {
background-color:#E4FFF6;
color:#D1292B;
border:1px #2580B2 solid;
padding:5px 13px 5px 13px;
margin:10px;
width:68%;
text-align:center;
}
Подправив ещё несколько стилей, это уже целиком зависит от вашей фантазии мы получаем примерно такой результат:
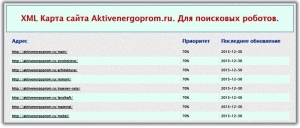
Рисунок №4.
В общем для карты сайта, которая по большому счёту, кроме ботов, больше никому не нужна, даже неплохо. Так что даже если любопытный пользователь и сделакт клик по ссылке, большой заголовок сразу даст ему понять куда он попал, а стилевое оформление не напугает своим дизайном. Помнийте, любая страничка вашего сайта и её оформление, не безразличны для пользователя! Даже если она ему не нужна, но аккуратность вебмастера, высказывает его отношения к пользователю и от этого зависит вернется ли он к вам снова.
Пример работы файла можете посмотреть здесь!
P.S. Данный хак, тестировался на Dle 9.8. Работа данного хака ни как не влияет на основной файл, «sitemap.xml». Поисковые машины продолжают видеть его, в необходимом, стандартном режиме.
Для того, чтобы, скачать архив «SiteMap_Design.rar», сделайте клик, по одной из кнопок социальной сети, в которой вы зарегистрированы. Или пройдите простую регистрацию на этом сайте, после чего ссылка станет доступна!!!




Комментарии 1
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.